
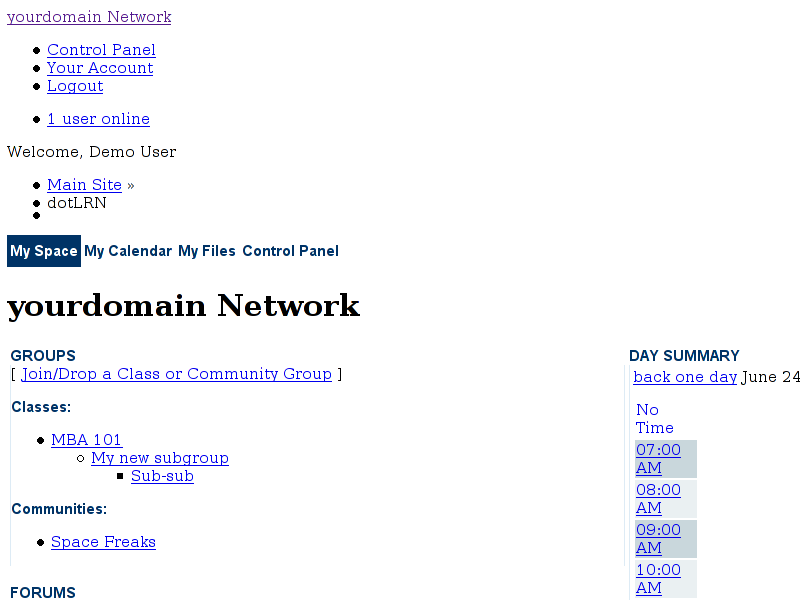
A sample of the HTML code (full source)
<table border="0" width="100%">
<tr>
<td valign="top" width="50%">
<table class="element" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td colspan="3" class="element-header-text">
<bold>Groups</bold>
</td>
</tr>
<tr>
<td colspan="3" class="dark-line" height="0"><img src="/resources/acs-subsite/spacer.gif"></td></tr>
<tr>
<td class="light-line" width="1">
<img src="/resources/acs-subsite/spacer.gif" width="1">
</td>
<td class="element-text" width="100%">
<table cellspacing="0" cellpadding="0" class="element-content" width="100%">
<tr>
<td>
<table border="0" bgcolor="white" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td class=element-text>
MBA 101

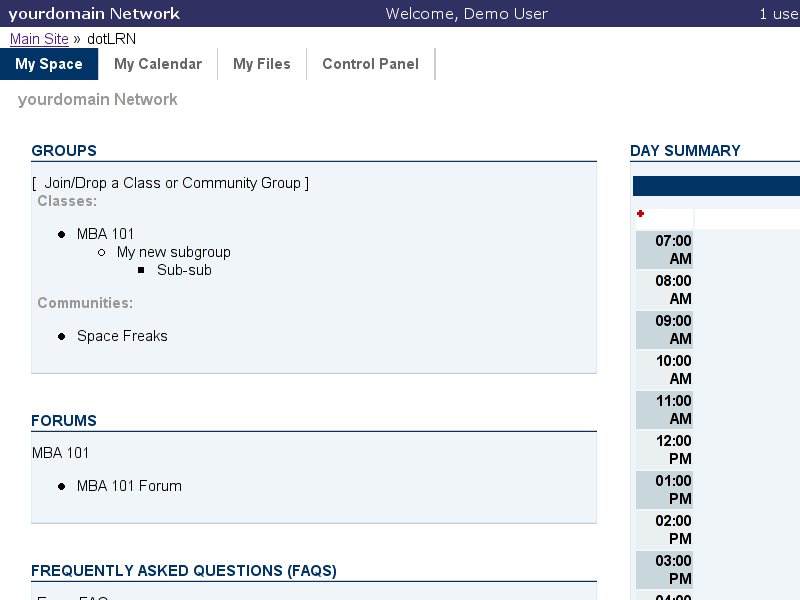
A sample of the HTML code (full source)
<div class="left">
<div class="portlet-wrap-shadow">
<div class="portlet-wrap-bl">
<div class="portlet-wrap-tr">
<div class="portlet">
<h2>Groups</h2>
<ul>
<li>
<a href="#">Class MBA 101</a>
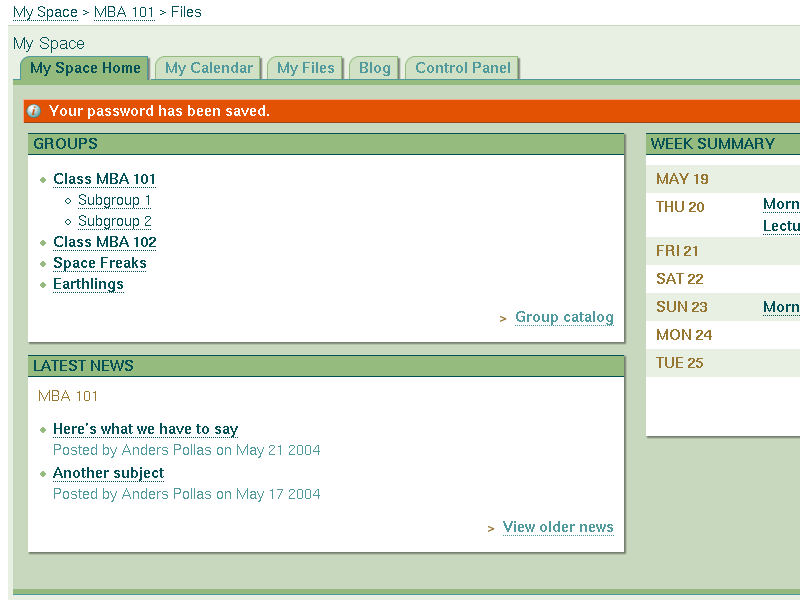
If the CSS is removed from the file, it looks somewhat different: