Modifying the look of an installation
Created by Ryan Gallimore, last modified by Benjamin Brink 30 Jun 2017, at 05:23 PM
Please refer to OACS Theming for newer templating information & tutorial.
Template Files
Almost all pages on an OpenACS site use ACS Templating, and so their appearance is driven by a layer of different files. Let's examine how this works:
-
A templated page uses an ADP/Tcl pair. The first line in the ADP file is usually:
<master>
If it appears exactly like this, without any arguments, the template processor uses default-master for that subsite. For pages in /var/lib/aolserver/$OPENACS_SERVICE_NAME/www, this is /var/lib/aolserver/$OPENACS_SERVICE_NAME/www/default-master.adp and the associated .tcl file.
-
The default-master is itself a normal ADP page. It draws the subsite navigation elements and invokes site-master (/var/lib/aolserver/$OPENACS_SERVICE_NAME/www/site-master.adp and .tcl)
-
The site-master draws site-wide navigation elements and invokes blank-master (/var/lib/aolserver/$OPENACS_SERVICE_NAME/www/blank-master.adp and .tcl).
-
Blank-master does HTML housekeeping and provides a framework for special sitewide navigation "meta" elements such as Translator widgets and Admin widgets.
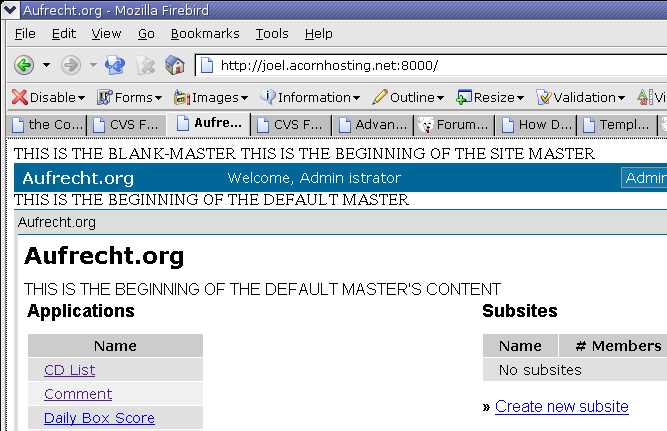
Figure 1. Site Templates

CSS Files
/packages/acs-subsite/www/resources/site-master.css contains styles for the following elements:
- Header
- User Bar
- Footer
- Navigation
- Widgets (Buttons)
- Text Styles
- Portlets
- acs-developer-support (along with /packages/acs-developer-support/www/resources/acs-developer-support.css)
/packages/acs-subsite/www/resources/default-master.css defines styles for the following elements:
- Table, TR, TD
- Calendar package
- combo boxes (for date dropdowns)
/packages/acs-templating/www/resources contains many other css stylesheets that are appropriately named. Each package may also often have its own stylesheet.
Selva Theme
Selva simplifies the work of customizing the look and feel of your OpenACS/dotLRN website. You will find Selva's documentation on each installation of openacs, once the package is installed, you will find its documentation as follows: http://yoursite/doc/theme-selva.
Since Selva is based purely on css you can have a better accessibility on designing your site.
Steps in placing logo using Selva
- Go to http://yoursite/admin/site-map/
- Search on theme-selva package and Click on its parameter link
- Look for the parameter named " logoUrl" and place the the filename or URL of the Logo that you want to put in.
- Go to http://yoursite/admin/site-map/, look for "Main Site" and click on parameters, then set the DefaultMaster parameter to /packages/theme-selva/www/selva-master
Note: This instruction assumed that you have already installed the package theme-selva in your openacs installation.
